flutter/Android WebView not loading an HTTPS or http URL
You can use the WebView plugin to display a webpage within your Flutter application. A Flutter plugin that provides a WebView widget.
Step 1:
Install web view using the following command
- flutter pub add webview_flutter
Step 2:
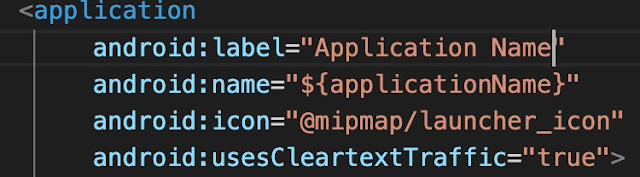
user android:usesCleartextTraffic="true" to run HTTP sites. not require for HTTPS websites
Step 3:
Final Code: You can use the following code to run the website under android
import 'package:flutter/material.dart';import 'package:webview_flutter/webview_flutter.dart';void main() {runApp(const MaterialApp(home: WebViewApp(),),);}class WebViewApp extends StatefulWidget {const WebViewApp({Key? key}) : super(key: key);@overrideState<WebViewApp> createState() => _WebViewAppState();}class _WebViewAppState extends State<WebViewApp> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Flutter WebView'),),body: const WebView(initialUrl: 'https://www.stackoverflowtips.com/',),);}}
Compile your code and have it run in an emulator:
sample output from code labs. developers. google. com
Bonus Point
You may face the following issue "Android Webview gives net::ERR_CACHE_MISS message"
You can fix this issue by
- go to AndroidManifest.xml
- add the following configuration
<uses-permission android:name="android.permission.INTERNET" />- Ensure that you don't have webView.getSettings().setBlockNetworkLoads (false);



Comments
Post a Comment